Элементы управления ActiveX в Microsoft Excel
Элементы управления _ActiveX могут использоваться в формах рабочих листов с использованием кода VBA или без него, а также в пользовательских формах VBA. _
Элементы управления ActiveX обеспечивают более гибкие требования к дизайну, чем элементы управления формы. Мы можем использовать элементы управления ActiveX для настройки их внешнего вида, шрифтов, поведения и многих других характеристик благодаря их обширным свойствам .
С помощью элементов управления ActiveX можно управлять различными событиями, которые происходят при запуске элемента управления ActiveX. Вы можете выполнять различные действия, в зависимости от выбора пользователя в элементе управления «Поле со списком», поле со списком с элементами, когда пользователь нажимает кнопку .
Вы также можете писать макросы, которые реагируют на события, связанные с элементами управления ActiveX. Когда пользователь формы взаимодействует с элементом управления, код VBA запускается для обработки любых событий, которые происходят для этого элемента управления .
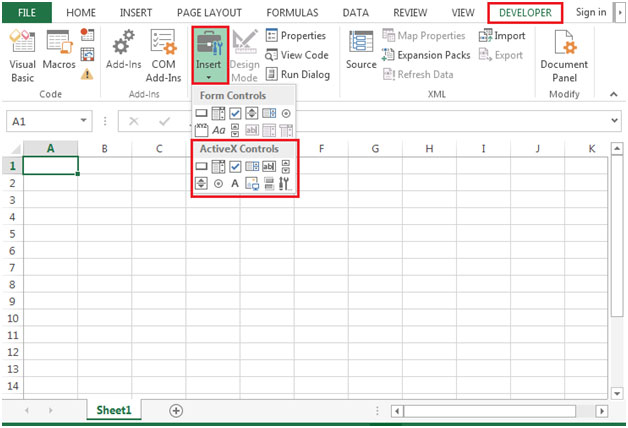
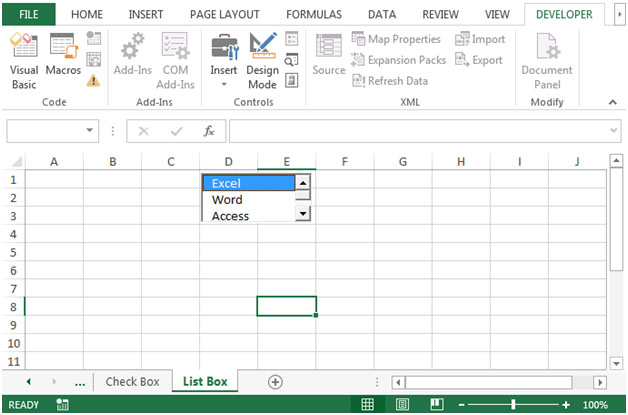
Вы найдете элементы управления ActiveX на ленте разработчика. Нажмите на ленту разработчика. Нажмите «Вставить», а затем выберите элемент управления ActiveX по вашему выбору

-
Мы можем щелкнуть по ним и нарисовать их.

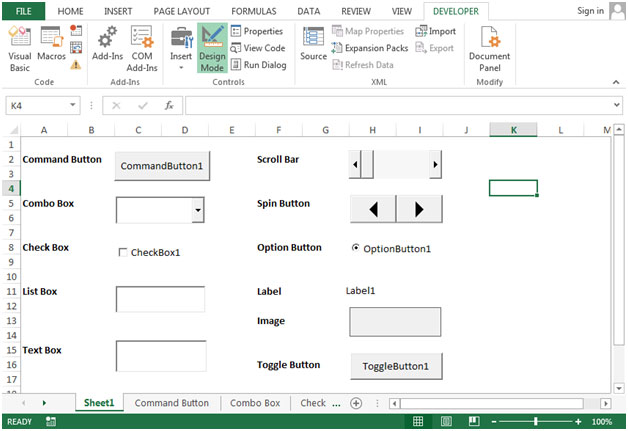
Доступно 11 элементов управления ActiveX:
{пусто} 1. Кнопка управления: кнопки управления также называются кнопками. Вы можете назначить командную кнопку для автоматизации макроса или вычисления формул.
{пусто} 2. Поле со списком: * Элемент управления Поле со списком используется для отображения раскрывающегося списка элементов. Вы можете добавлять элементы в список по вашему выбору и создавать раскрывающиеся списки с помощью элемента управления ComboBox. Этот элемент управления позволяет пользователю выбирать элемент, вводя текст в поле со списком или выбирая его из списка. Поле со списком подходит, когда есть список параметров. Поле со списком содержит поле редактирования; параметры, которых нет в списке, можно ввести вручную. Поле со списком займет меньше места, так как полный список не отображается, пока пользователь не щелкнет стрелку вниз.
{пусто} 3. Флажок: элемент управления флажком отображает флажок, когда он установлен. Как правило, флажок используется для отображения пользователю выбора Да / Нет или Истина / Ложь *. Пользователь может выбрать один или несколько вариантов одновременно.
{пусто} 4. Окно списка: * Элемент управления списком показывает список элементов, из которых пользователь может выбрать один или несколько одновременно. С помощью списков пользователь может выбрать элемент из списка. По умолчанию варианты отображаются вертикально в одном столбце. Пользователь также может настроить несколько столбцов. Поле со списком подходит, если вы хотите ограничить ввод тем, что находится в списке.
{пусто} 5. Текстовое поле: * Элемент управления текстовым полем используется для отображения информации, введенной пользователем во время выполнения или назначенной свойству Text во время разработки. Элемент управления текстовым полем следует использовать для редактируемого текста. Вы можете сделать его доступным только для чтения, установив для его свойства Locked значение True. В текстовых полях вы можете ввести несколько строк.
{пусто} 6. Полоса прокрутки: полосы прокрутки обеспечивают удобную навигацию по большому списку элементов с помощью горизонтальной или вертикальной прокрутки. Щелкая стрелки прокрутки, вверх / вниз или в сторону или перетаскивая полосу прокрутки, вы можете перемещаться по странице, щелкая стрелку прокрутки . Пользователь также может вручную ввести текстовое значение прямо в указанную ячейку.
{пусто} 7. Кнопка вращения: * Кнопка вращения может использоваться для увеличения или уменьшения числа в ячейке. Кнопка вращения полезна для отображения минимального и максимального значения установленного диапазона.
{пусто} 8. Кнопка выбора: «Кнопка выбора» может использоваться для выбора одного варианта за раз. Важная функция «Кнопки выбора» запускается, когда вы выбираете кнопку выбора, другие элементы управления кнопки выбора недоступны. В случаях, когда у вас более одной кнопки выбора, можно выбрать только одну кнопку выбора.
{пусто} 9. Ярлык: * Ярлыки идентифицируют элемент управления и его назначение. Ярлыки содержат описание того, что будет делать элемент управления при нажатии. Они используются для обозначения элементов управления, не имеющих собственных свойств Caption.
{пусто} 10. Изображение: * Элемент управления изображением используется для отображения графики.
Элементы управления изображением могут отображаться в форматах файлов bitmap, JPEG или GIF.
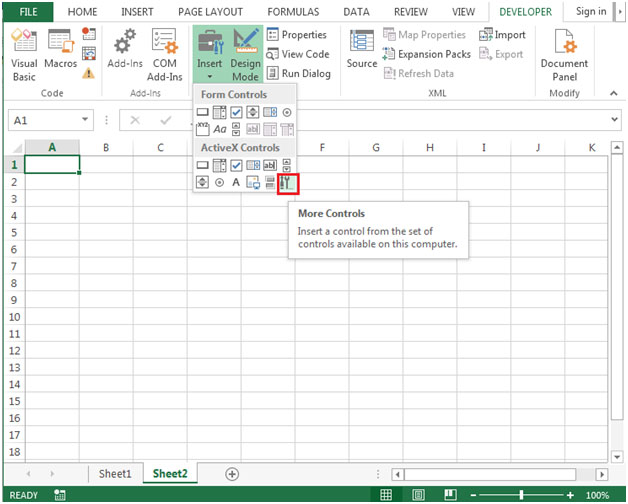
{пусто} 11. Кнопка переключения: кнопка переключения используется для скрытия / отображения диапазона строк. Существует много других элементов управления ActiveX, к которым можно получить доступ, как показано на рисунке ниже.

-
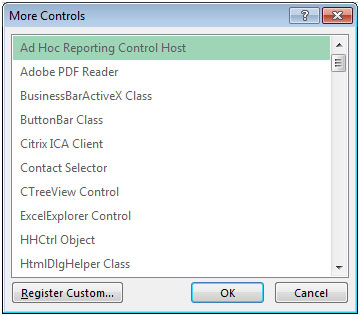
Вы сможете увидеть список ActiveX Control на выбор

-
Вы можете изменить название и заголовок элементов управления в окне свойств
Мы будем использовать каждый элемент управления ActiveX, чтобы узнать, как он работает
1) Создание командных кнопок
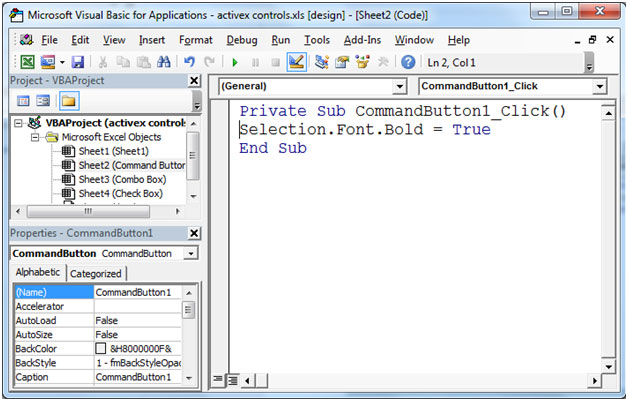
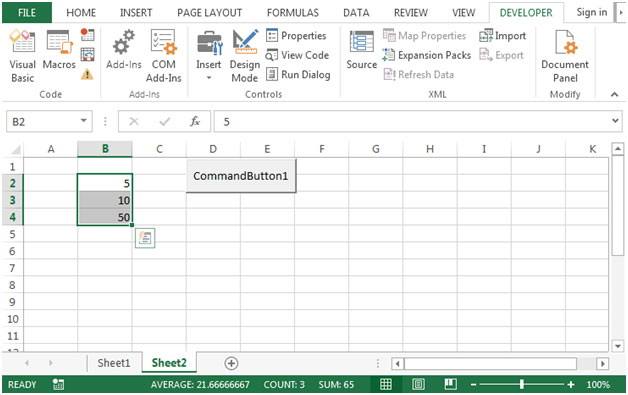
Введите случайные числа в столбец B. Нарисуйте кнопку Command. Щелкните правой кнопкой мыши кнопку Command, нажмите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован. Появится экран редактора VB и введите код для изменения текста с обычного на полужирный путем выбора, а затем нажмите кнопку Command * Введите следующий код
Private Sub CommandButton1_Click() Selection.Font.Bold = True End Sub

-
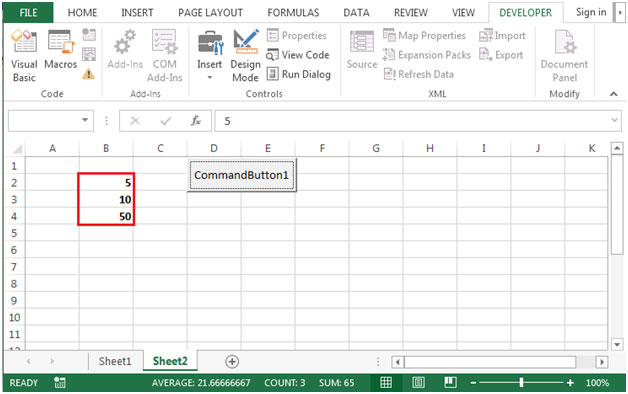
Выберите диапазон B2: B4 и нажмите кнопку Command (убедитесь, что вкладка «Дизайн» не активна), чтобы выполнить код.

-
Шрифт будет изменен с обычного на полужирный.

1) Создание поля со списком
-
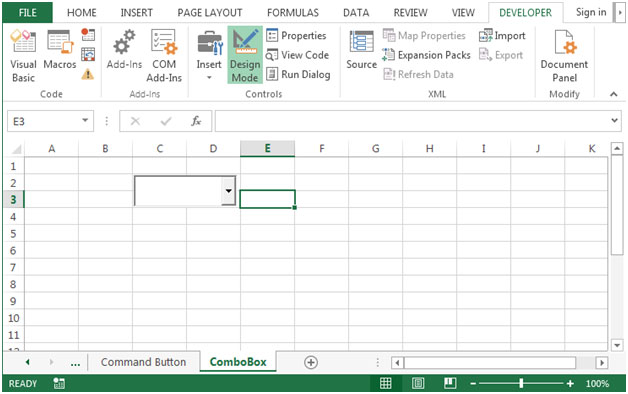
Перетащите поле со списком на лист

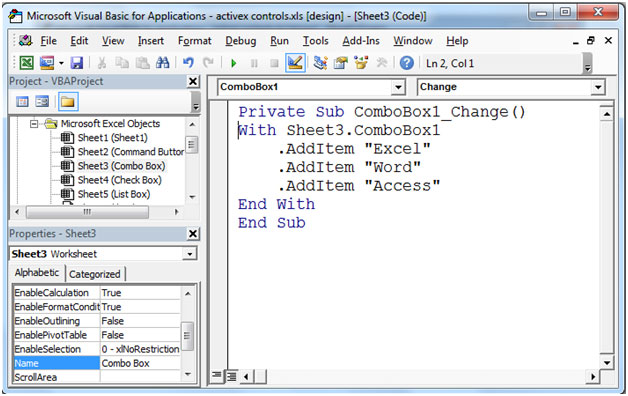
Щелкните правой кнопкой мыши поле со списком, выберите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован. Введите следующий код
Private Sub ComboBox1_Change() With Sheet3.ComboBox1 .AddItem "Excel" .AddItem "Word" .AddItem "Access" End With End Sub

-
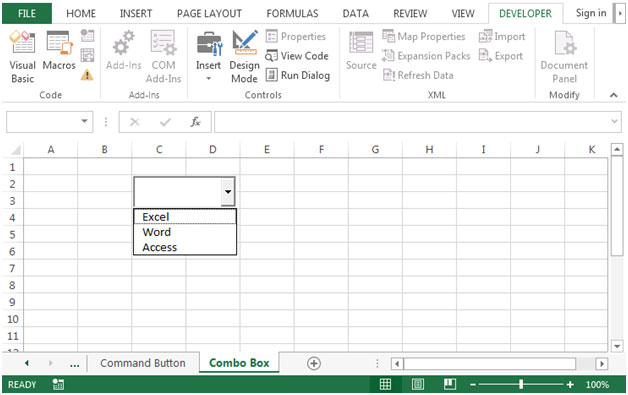
Поле со списком добавит элемент в раскрывающийся список.

-
Из поля со списком мы можем выбрать только один вариант за раз.
===
2) Создание флажка
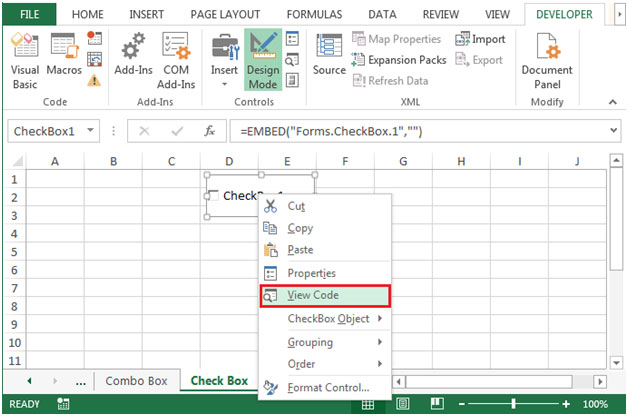
Нарисуйте флажок. Щелкните правой кнопкой мыши флажок, затем нажмите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован

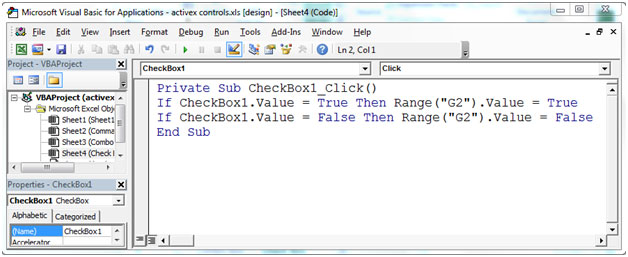
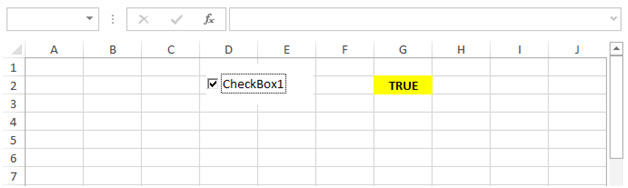
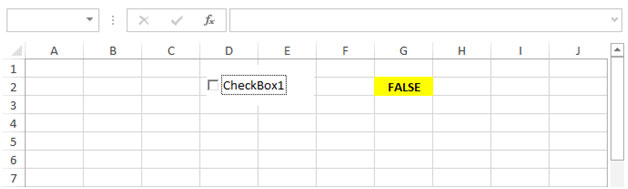
Появится экран редактора VB и введите код, чтобы показать значение в ячейке G2 ИСТИНА или ЛОЖЬ. Введите следующий код
Private Sub CheckBox1_Click()
If CheckBox1.Value = True Then Range("G2").Value = True
If CheckBox1.Value = False Then Range("G2").Value = False
End Sub

-
Когда мы нажимаем на флажок, код будет выполнен и вернет ИСТИНА или ЛОЖЬ


-
Флажок очень полезен в формах.
3) Создание окна списка
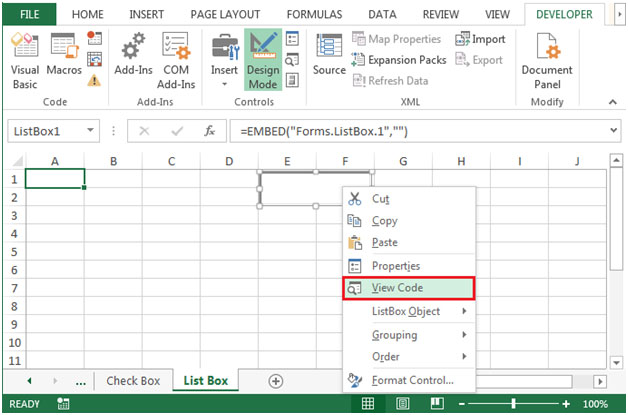
Нарисуйте окно списка. Щелкните правой кнопкой мыши поле списка, нажмите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован

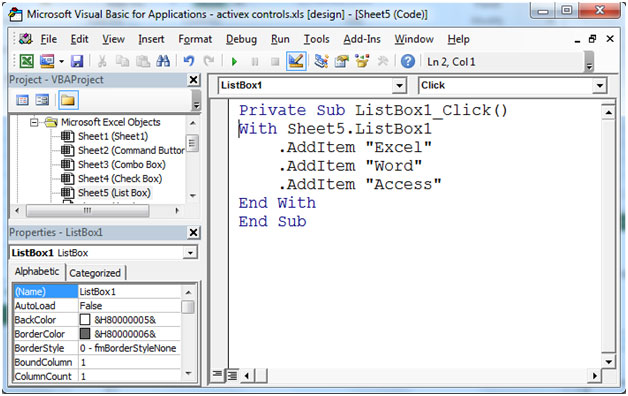
Появится экран редактора VB и введите код, чтобы отобразить список опций. Введите следующий код
Private Sub ListBox1_Click() With Sheet5.ListBox1 .AddItem "Excel" .AddItem "Word" .AddItem "Access" End With End Sub

-
Список будет доступен со следующими параметрами.

-
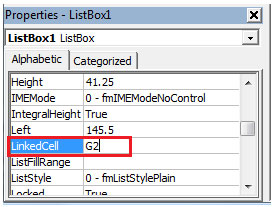
Чтобы связать данные в окне списка, нажмите «Свойства» и введите ячейку, в которой должны отображаться выходные данные.

-
Список очень полезен в формах.
4) Создание текстового поля
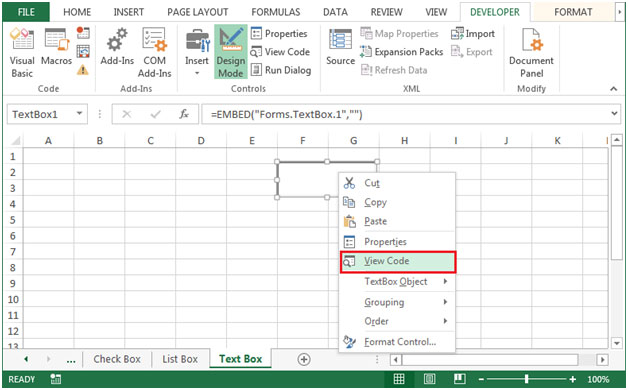
Нарисуйте текстовое поле. Щелкните правой кнопкой мыши текстовое поле, нажмите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован

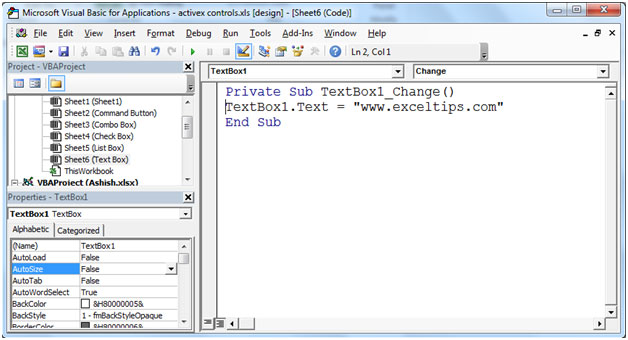
Появится экран редактора VB. Введите следующий код
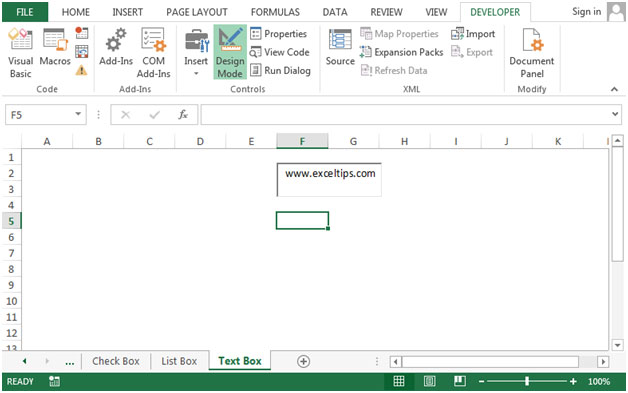
Private Sub TextBox1_Change() TextBox1.Text = "www.exceltips.com" End Sub

-
После выполнения кода отобразится текст в текстовом поле.

5) Создание полосы прокрутки
Рисование полосы прокрутки Полоса прокрутки может быть горизонтальной или вертикальной в зависимости от требований.
-
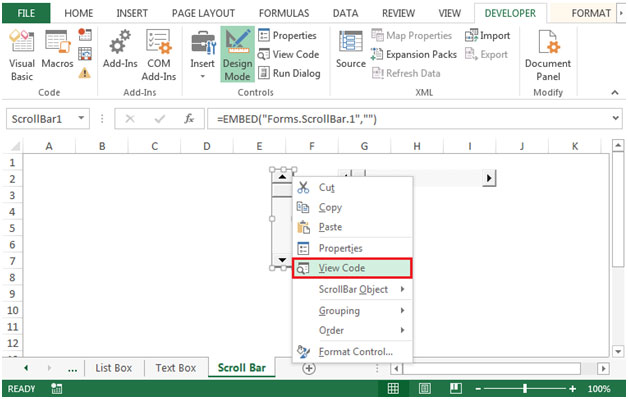
Щелкните правой кнопкой мыши на полосе прокрутки, выберите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован

-
Появится экран редактора VB.
-
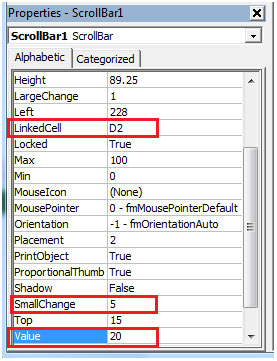
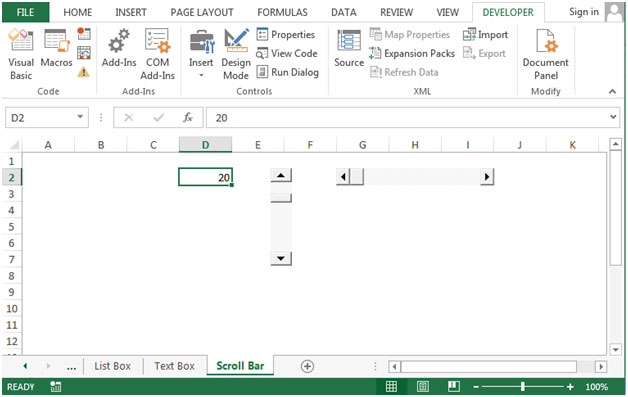
В окне «Свойства» свяжите ячейку с D2. В опции «Небольшое изменение» укажите значение интервала, скажем, вы задали интервал 5, тогда значение будет начинаться как 5,10,15,20… .100

-
Значение в окне свойств показывает текущее значение.

6) Создание кнопки вращения
Нарисовать кнопку вращения Кнопка вращения может быть сделана горизонтально или вертикально в зависимости от требований.
-
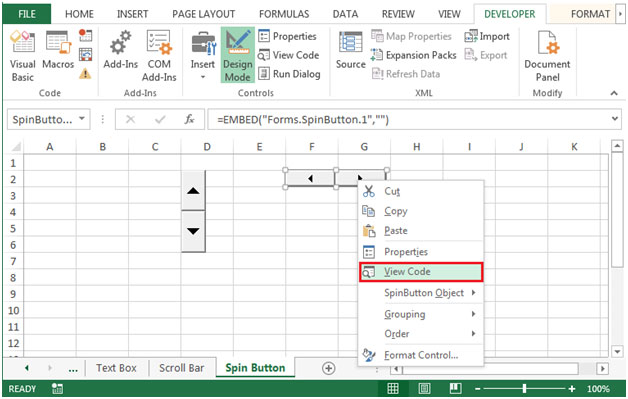
Щелкните правой кнопкой мыши на кнопке вращения и щелкните «Просмотреть код» и убедитесь, что режим «Дизайн» активирован

-
Появится экран редактора VB.
-
Введите следующий код
Private Sub SpinButton1_Change() SpinButton1.Max = 100 SpinButton1.Min = 0 End Sub

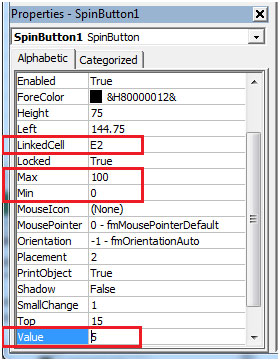
В окне «Свойства» свяжите ячейку с E2. В опции «Небольшое изменение» задайте значение интервала, скажем, вы задали интервал 1, тогда значение будет начинаться как 1,2,3,… .100 Значение в окне свойств показывает текущее значение.

7) Создание кнопки выбора
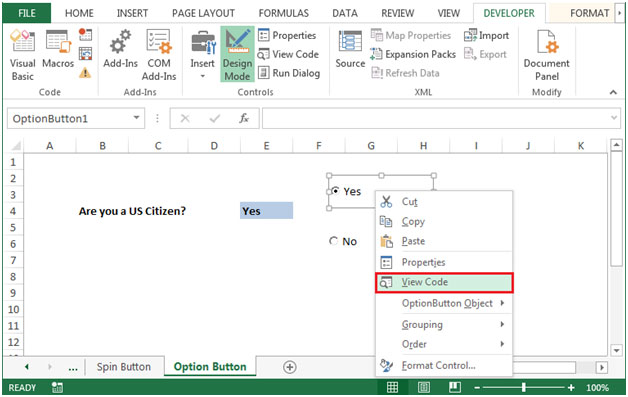
Нарисуйте кнопку выбора. Щелкните правой кнопкой мыши кнопку выбора, затем нажмите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован

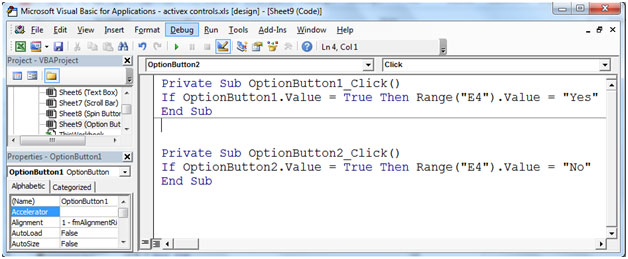
Появится экран редактора VB. Введите следующий код
Private Sub OptionButton1_Click()
If OptionButton1.Value = True Then Range("E4").Value = "Yes"
End Sub
Private Sub OptionButton2_Click()
If OptionButton2.Value = True Then Range("E4").Value = "No"
End Sub

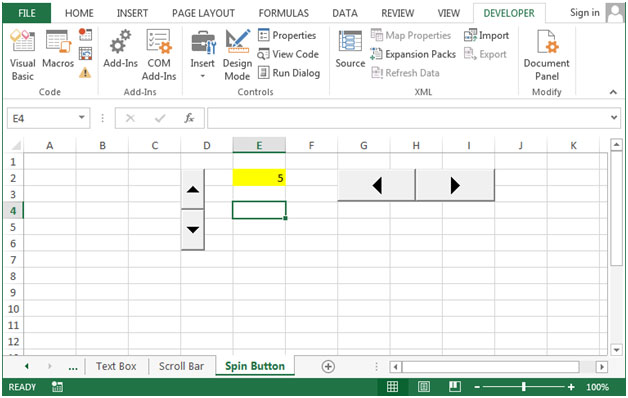
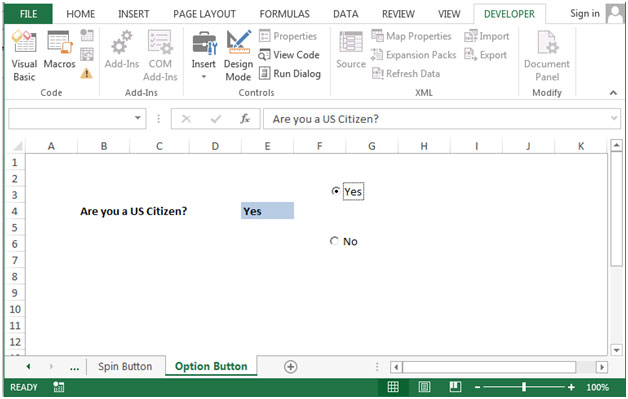
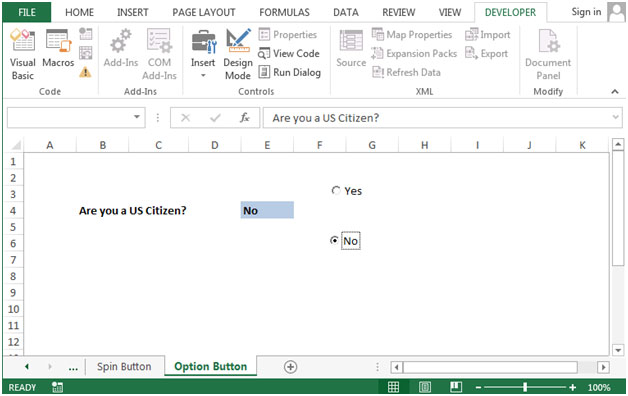
После выполнения кода вы увидите Да или Нет * в выделенном разделе


8) Создание ярлыка
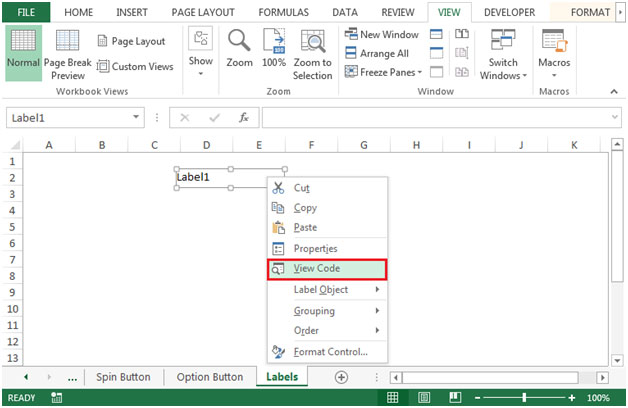
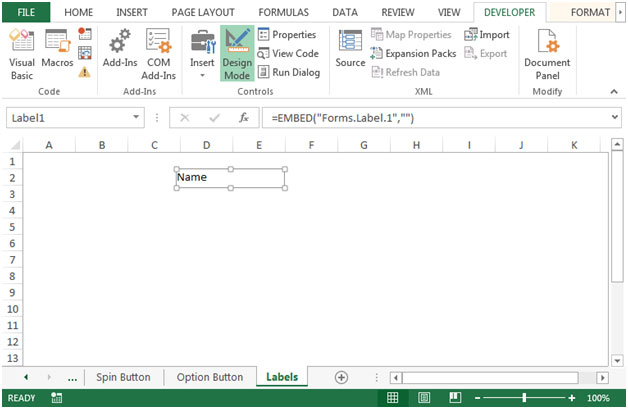
Нарисуйте этикетку. Щелкните правой кнопкой мыши на этикетке, затем нажмите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован

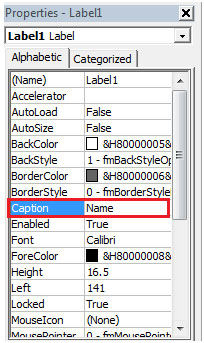
Появится экран редактора VB. Вы можете изменить имя метки по своему выбору, перейдя в окно «Свойства» и изменив текст в заголовке

-
Вы увидите, что имя из Label1 изменится на «Name»

9) Создание изображения
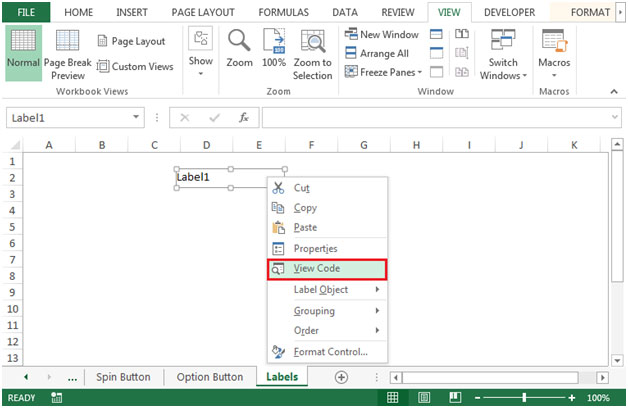
Нарисуйте изображение. Щелкните правой кнопкой мыши на изображении, затем нажмите «Просмотреть код» и убедитесь, что режим «Дизайн» активирован

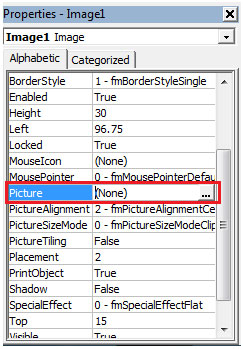
Появится экран редактора VB. Вы можете изменить имя изображения по своему выбору, перейдя в окно «Свойства» и щелкнув изображение

-
Появится диалоговое окно Изображение для выбора изображения

-
Выберите любое изображение и нажмите «Открыть»

-
Вы можете использовать элемент управления изображением, чтобы связать изображение и назначить макрос.